Publishing Your Website with Dreamweaver CS5
After building your website with Adobe Dreamweaver®, you can publish it to your hosting account.
Publishing your website with Dreamweaver CS5 requires you to complete two tasks:
- Define a "Site" — Tells Dreamweaver where to find the files for your website on your computer and how to connect to your hosting account
- Put Your Files — Moves your "Site's" files from your computer to your hosting account, making them accessible to visitors going to your domain name in a Web browser
Publishing Your Website with Dreamweaver CS5
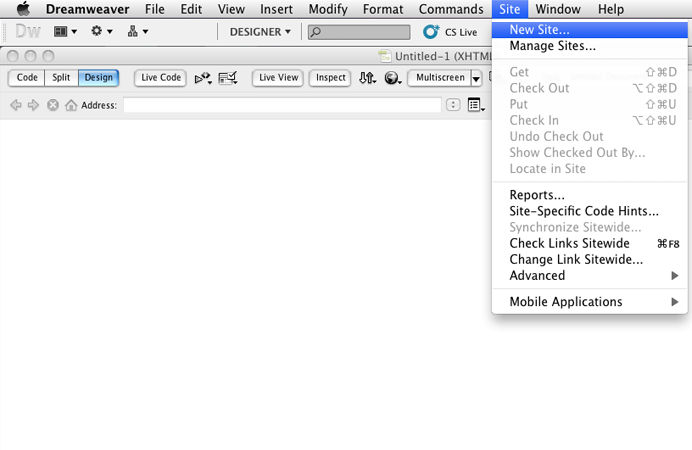
- From the Site menu, select New Site.

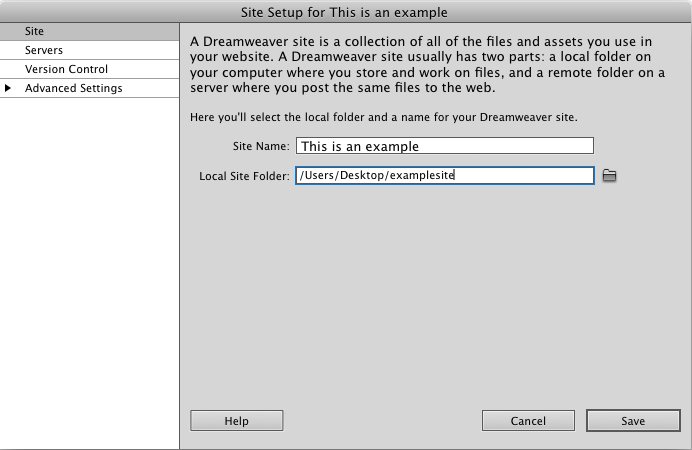
- Enter a Site Name, and then select your Local Site Folder.

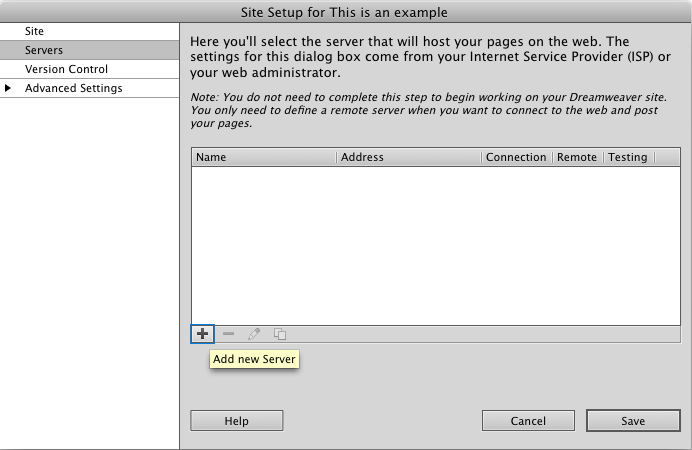
- Click Servers, and then click Add new Server.

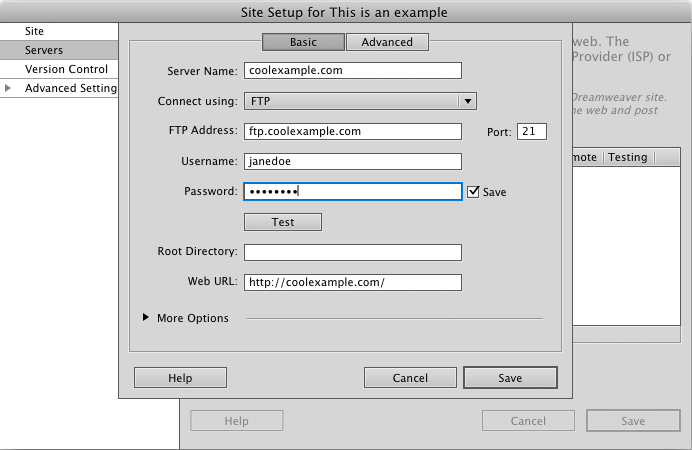
- Complete the following fields, and then click Save:
- Server Name — Enter a name for this server connection.
- Connect Using — Select FTP.
- FTP Address — Enter your hosting account's primary domain name. For example, coolexample.com. For more information, see Manage hosting account domains.
- Username — Enter your hosting account's user name. For more information, see Find your FTP login/username.
- Password — Enter your hosting account's password. For more information, see Reset my FTP username and password (Web & Classic Hosting).
- Root Directory — Enter the directory for the domain name you want to use. For more information, see What is my website's root directory?.
- Web URL — Enter your website's URL.

- From the File menu, select the files or folders to publish, and then click Put Files.

Note: As a courtesy, we provide information about how to use certain third-party products, but we do not endorse or directly support third-party products and we are not responsible for the functions or reliability of such products. Dreamweaver is a registered trademark of Adobe Systems in the United States and/or other countries. We are not affiliated with, endorsed or sponsored by Adobe or Adobe products. Adobe product screen shots reprinted with permission from Adobe Systems Incorporated.